前面我们学习了ListView控件的使用示例,今天我们来学习DataGrid的有关知识。提到DataGrid 不管是Asp.Net中的网页开发还是WinForm应用程序开发都会频繁使用。通过它我们可以灵活的在行与列间显示各种数据。本篇将学习WPF中的DataGrid 相关功能。
首先,先介绍一下DataGrid中有哪些列的类型。
DataGrid列的类型
默认情况下,当我们为DataGrid 控件设置ItemSource 属性后,DataGrid 会根据数据类型自动生成相应的列,下表列出DataGrid 支持的四种列及其数据类型。
下表列出了 DataGrid 提供的四个列类型。
列类型 |
显示数据 |
数据类型 |
DataGridHyperlinkColumn |
使用显示 URI 数据。 |
URI |
DataGridComboBoxColumn |
使用显示枚举数据与其他需要下拉框选择的数据。 |
Enum,String |
DataGridTextColumn |
使用显示文本 |
String |
DataGridCheckBoxColumn |
使用显示布尔数据 |
Bool |
在创建DataGrid 时可以通过AutoGenerateColumns 属性设置列是否自动生成,从而加入自定义列。如果DataGrid 中同时包含“自动生成列”与“用户自定义列”,则首先创建“用户自定义列”。如下图。
其次:我们来做一个示例,学习如何使用DataGrid。
制做DataGrid示例的界面
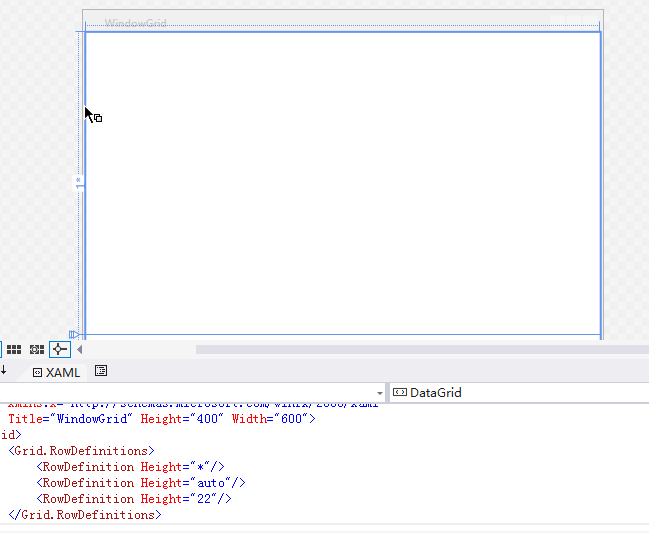
1) 按照上一篇文章中所写的步骤,使用Visual Studio 2013创建一个WindowGrid界面。如下图。

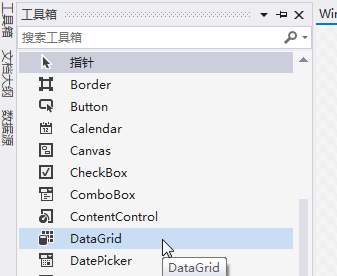
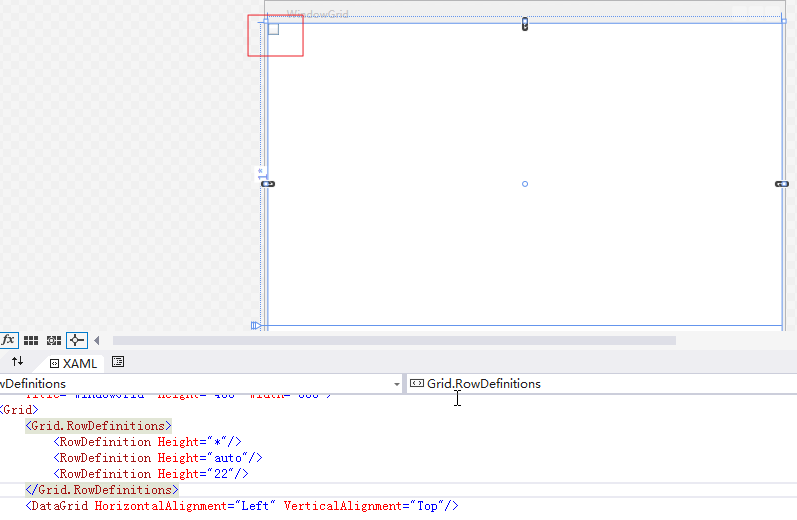
2) 在Visual studio 2013中的工具箱中,找到DataGrid控件,然后双击。把DataGrid控件添加窗体界面中。如下图1,图2。注意,图2中的红框所标示的那个小框,就是DataGrid控件,是不是与WindowForm中的DataGrid有很大的不同呀。

图2
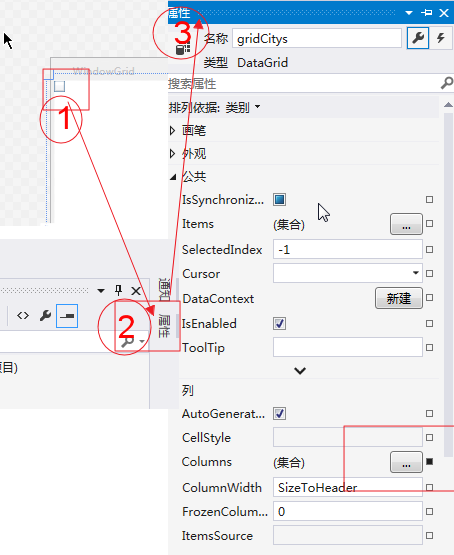
3) 给DataGrid添加列。先鼠标左键选中,窗体界面中的小方块,然后点击Visual Studio 2013最右边的“属性”标签,然后Visual Studio 2013会弹出“属性”编辑窗口。如下图。

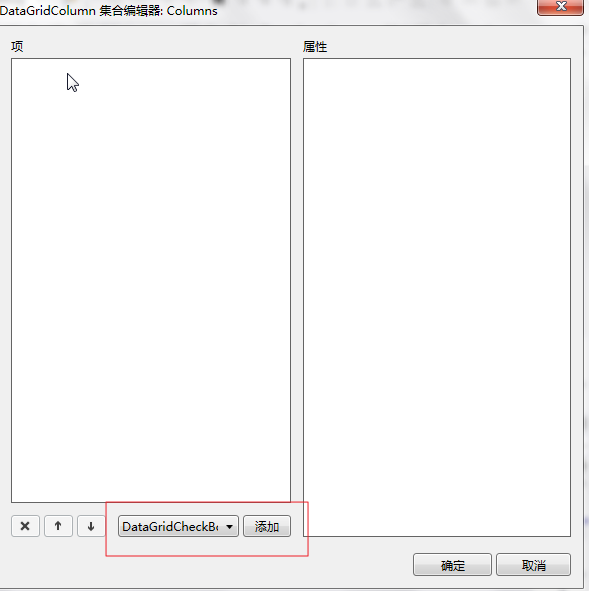
4) 在上图中使用鼠标左键点击Columns那一行的按钮。如上图中的红色框,然后会弹出一个对话框,如下图。

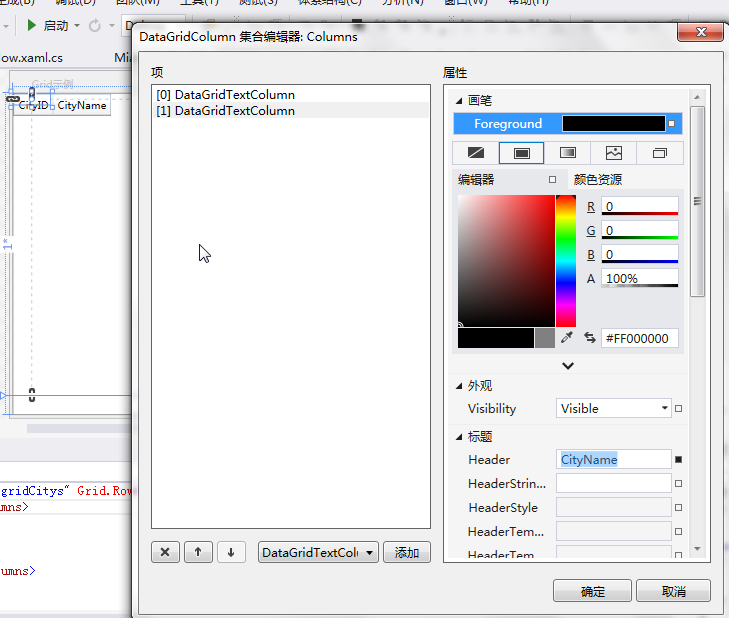
5) 在上图中,选择相应的列的类型,然后点击“添加”按钮,添加列。如下图。

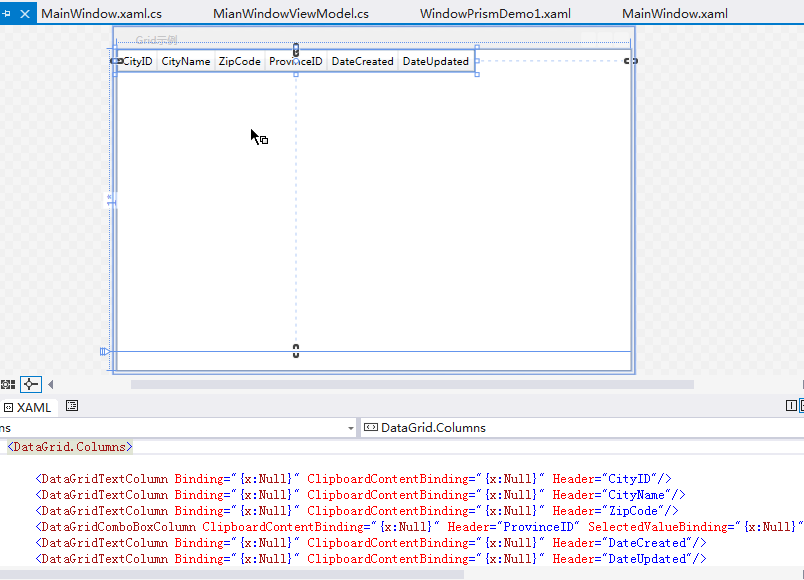
6) 根据我这个示例的实际情况,我根据需要我添加了5列DataGridTextColumn,和一列DataGridComboBoxColumn。添加完成之后,如下图。看起来与WindowForm中的DataGrid很像了吧。

7) 下面是全部完成之后的实际的XAML代码。
<Window x:Class="WpfApp1.WindowGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid示例" Height="400" Width="600">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="22"/>
</Grid.RowDefinitions>
<DataGrid x:Name="gridCitys" Grid.Row="0" HorizontalAlignment="Left" VerticalAlignment="Top" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding CityID}" ClipboardContentBinding="{x:Null}" Header="CityID"/>
<DataGridTextColumn Binding="{Binding CityName}" ClipboardContentBinding="{x:Null}" Header="CityName"/>
<DataGridTextColumn Binding="{Binding ZipCode}" ClipboardContentBinding="{x:Null}" Header="ZipCode"/>
<DataGridComboBoxColumn x:Name="cboProvince" ClipboardContentBinding="{x:Null}" Header="ProvinceID" SelectedValuePath="ProvinceID" SelectedValueBinding="{Binding Path=ProvinceID,UpdateSourceTrigger=PropertyChanged}" DisplayMemberPath="ProvinceName" SelectedItemBinding="{x:Null}" >
</DataGridComboBoxColumn>
<DataGridTextColumn Binding="{Binding DateCreated}" ClipboardContentBinding="{x:Null}" Header="DateCreated"/>
<DataGridTextColumn Binding="{Binding DateUpdated}" ClipboardContentBinding="{x:Null}" Header="DateUpdated"/>
</DataGrid.Columns>
</DataGrid>
<StackPanel Grid.Row="1" Orientation="Horizontal" HorizontalAlignment="Right" >
<TextBlock Text="显示信息" TextAlignment="Center" />
<TextBox Name="txtMsg" IsReadOnly="True" Text="" Width="320" TextAlignment="Center" />
</StackPanel>
<WrapPanel Grid.Row="2" Orientation="Horizontal" HorizontalAlignment="Right">
<Button HorizontalAlignment="Right" Name="btnRefresh" Height="22" VerticalAlignment="Top" Width="65" Click="btnRefresh_Click">刷新</Button>
<Button HorizontalAlignment="Right" Name="btnUpdate" Height="22" VerticalAlignment="Top" Width="65" Click="btnUpdate_Click" >更新</Button>
</WrapPanel>
</Grid>
</Window>DataGrid示例的后台代码
1) 通过Entity Framework 6.1 从数据库(本地数据库(local)/Test中的S_City表中读取城市信息数据,从S_ Province表中读取省份信息,然后通过绑定的方式反数据显示到WPF的Window上的一个DataGrid上。具体代码如下。
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Data.Entity;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using WpfApp1.Models;
namespace WpfApp1
{
/// <summary>
/// WindowGrid.xaml 的交互逻辑
/// </summary>
public partial class WindowGrid : Window
{
public WindowGrid()
{
InitializeComponent();
Database.SetInitializer<TestDBContext>(null);
}
private void btnRefresh_Click(object sender, RoutedEventArgs e)
{
BindDrp();
GetData();
}
TestDBContext db = new TestDBContext();
protected void GetData()
{
List<S_City> list = db.S_City.ToList<S_City>();
gridCitys.ItemsSource = list;
}
protected void BindDrp()
{
List<S_Province> list = db.S_Province.ToList<S_Province>();
cboProvince.ItemsSource = list;
ProvinceList = list;
}
public List<S_Province> ProvinceList
{ get; set; }
private void btnUpdate_Click(object sender, RoutedEventArgs e)
{
try
{
S_City city = (S_City)gridCitys.SelectedItem;
city.DateUpdated = DateTime.Now;
txtMsg.Text = city.ProvinceID + "//" + city.CityName;
S_City modifyCity = db.S_City.Find(city.CityID);
modifyCity = city;
db.SaveChanges();
txtMsg.Text += "保存成功!";
}
catch (Exception ex)
{
txtMsg.Text += ex.Message;
}
}
}
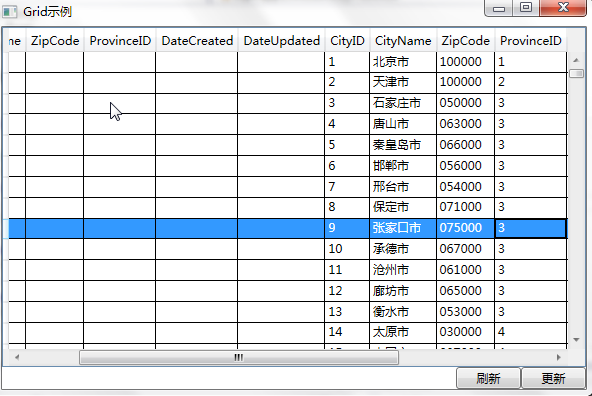
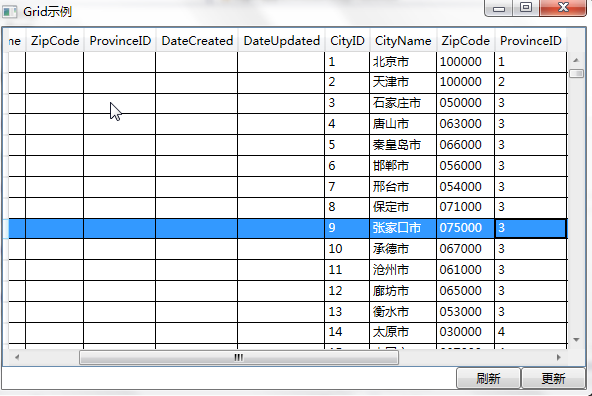
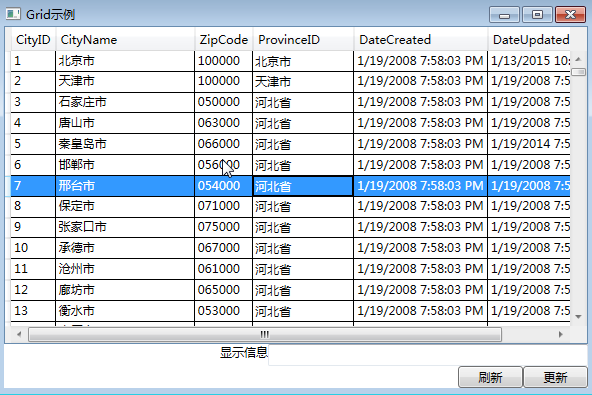
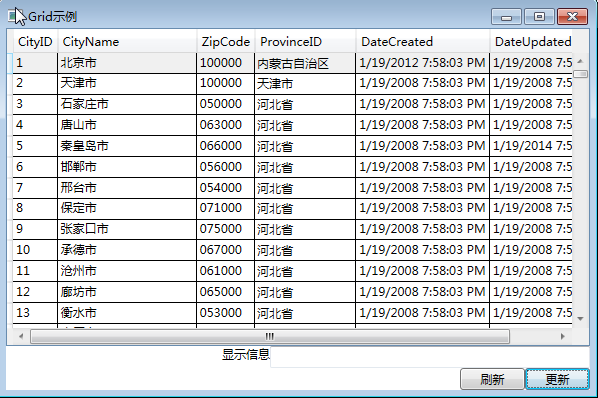
}2) 写完了上面的代码之后,按F5,程序运行了起来,点“刷新”。你会看到如下结果。如下图的结果。

3) DataGrid自动生成了一些列,而实际上我们是不需要这些自动生成列的。所以需要把AutoGenerateColumns设为False。再执行第2步。就会看到如下的结果。

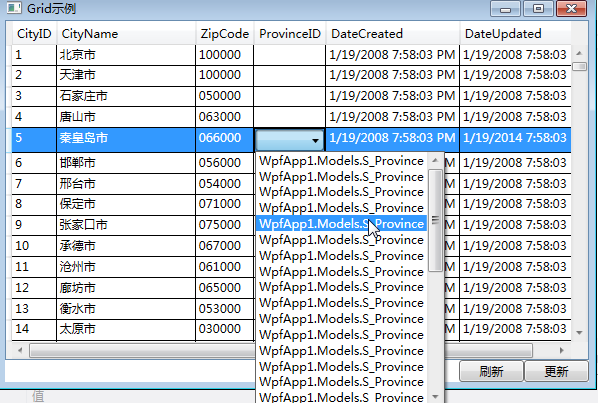
4) 虽然实现了下拉框的内容显示,但是却存在一个问题,继不显示应该显示的内容。最后查询网络之后才知道,应许做如下修改。
DataGrid的ComboBox列的绑定方式
DataGridComboBoxColumn对数据源有下面的要求:
使用下列选项之一,若要填充下拉列表,首先设置 ComboBox 的 ItemsSource 属性:
- 静态资源。有关更多信息,请参见 StaticResource 标记扩展。
- x: 静态代码实体。有关更多信息,请参见 x:Static 标记扩展。
- ComboBoxItem 类型的内联集合。
1) 在使用DataGrid的时候,有时候需要使某些列为ComboBox,这时自然想到使用DataGridComboBoxColumn,但是如果使用的是ItemsSource数据绑定后台的对象,就会发现,这根本就不能用。
2) 默认刷新按钮之后,下拉框中没有数据。我仔细看了一下代码,前台代码中并没有进行数据绑定,而且后台代码中也没写绑定的语句。前台代码如下。如果如下图。
<DataGridComboBoxColumn ClipboardContentBinding="{x:Null}" Header="ProvinceID" SelectedValueBinding="{x:Null}" SelectedItemBinding="{x:Null}" TextBinding="{x:Null}"/>3) 我对程序进行了一些修改,前台代码不做修改,还是如下。
<DataGridComboBoxColumn x:Name="cboProvince" ClipboardContentBinding="{x:Null}" Header="ProvinceID" SelectedValueBinding="{x:Null}" SelectedItemBinding="{x:Null}" TextBinding="{x:Null}"/>后台代码如下,进行了下拉框的绑定。
protected void BindDrp()
{
List<S_Province> list = db.S_Province.ToList<S_Province>();
cboProvince.ItemsSource = list;
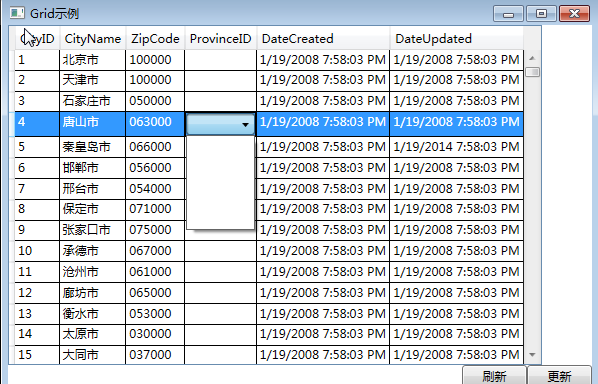
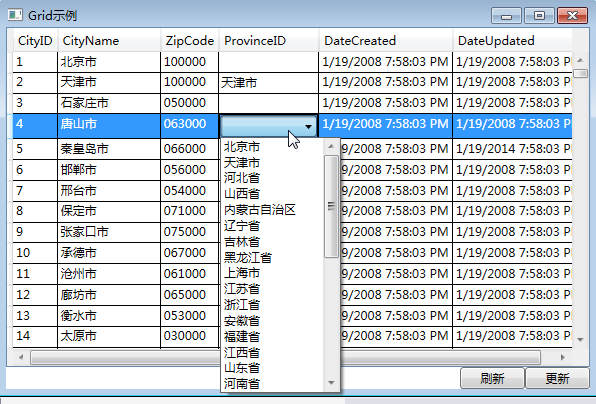
}4) 对前台代码进行了如下修改。对DataGridComboBoxColumn进行了绑定。然后F5,运行发现,下拉框的显示是正常了,但是不论我怎么改,DataGrid中的“ProvinceID”默认只是显示空白,什么也不显示,如下图。前台代码如下。
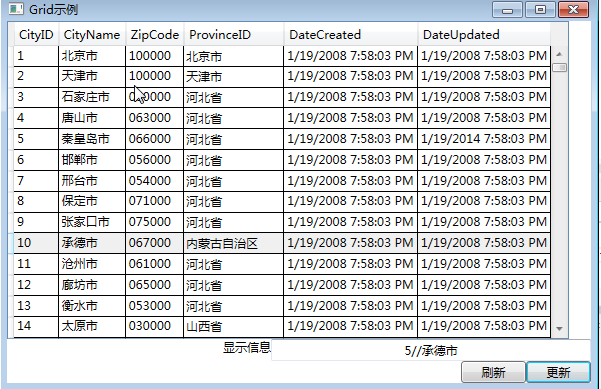
<DataGridComboBoxColumn x:Name="cboProvince" ClipboardContentBinding="{x:Null}" Header="ProvinceID" SelectedValuePath="ProvinceID" DisplayMemberPath="ProvinceName" SelectedItemBinding="{x:Null}" TextBinding="{Binding ProvinceName}"/>5) 但是当我加载数据到DataGrid中时,ProvinceID列默认还是为空,并没有显示我想显示的省份名称这样的数据。经过一番的查找与学习,最终把前台代码修改成如下。这样修改之后在DataGrid默认绑定数据之后,ProvinceID列达到了我想要的结果。如下图。
<DataGridComboBoxColumn x:Name="cboProvince" ClipboardContentBinding="{x:Null}" Header="ProvinceID" SelectedValuePath="ProvinceID" SelectedValueBinding="{Binding Path=ProvinceID,UpdateSourceTrigger=PropertyChanged}" DisplayMemberPath="ProvinceName" SelectedItemBinding="{x:Null}" >
</DataGridComboBoxColumn>DataGrid的选择模式
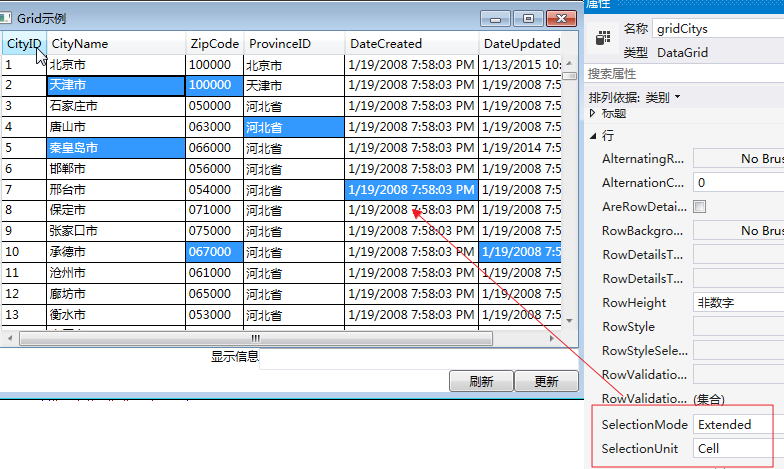
默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改DataGrid 的选择模式。

SelectionUnit的选择模式。
成员名称 |
说明 |
Cell |
选择单元格。单击单元格选中单元格。 单击任何行或列标题不执行。 |
FullRow |
选择全行。 单击单元格或行标题可以选择整行。 |
CellOrRowHeader |
可选择单元格,也可以通过点击行首选择全行 |
SelectionMode的选择模式。分为Extended 和Single 两种模式。
成员名称 |
说明 |
Extended |
选择多个单元(单元格或全行,由SelectionUnit 定义) |
Single |
选择唯一单元(单元格或全行,由SelectionUnit 定义) |
设置SelectionUnit 和SelectionMode 后的实例效果,如下图。
<DataGrid x:Name="gridCitys" Grid.Row="0" HorizontalAlignment="Left" VerticalAlignment="Top" AutoGenerateColumns="False" SelectionUnit="Cell" SelectionMode="Extended">
DataGrid的编辑方式
默认情况下,我们可以直接在DataGrid 中编辑数据(下表为相关的编辑命令),当然也可以通过IsReadOnly 属性将DataGrid 设置为只读方式。
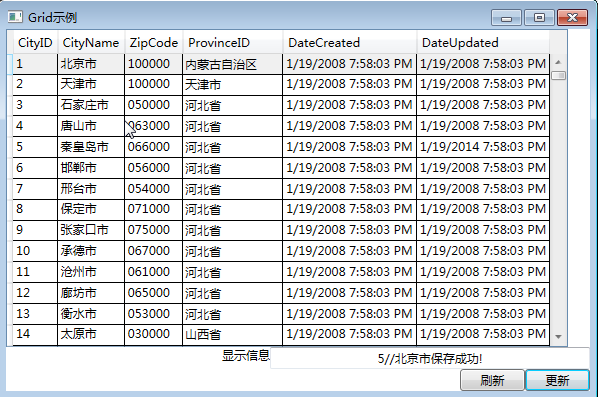
2) 对“Grid示例”的窗口界面中,第一行的ProvinceID进行修改,在下拉框中选择“内蒙古自治区”。
3) 在“Grid示例”的窗口界面中,点击“更新”按钮,进行保存。
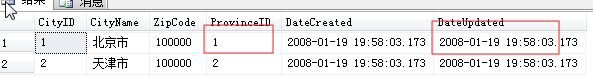
4) 保存之前的结果。如下图。
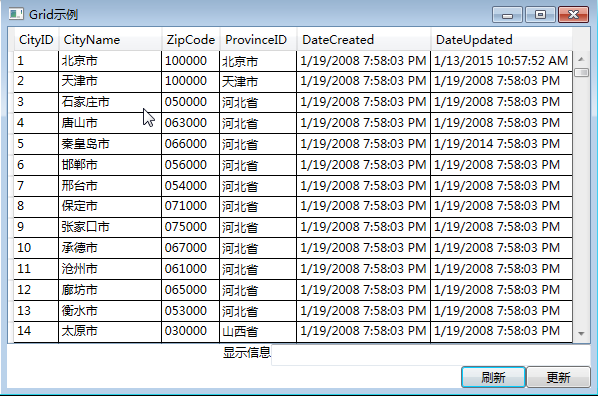
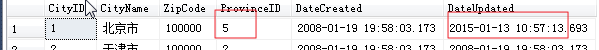
5) 保存之后的结果。如下图。
(本文转载自:http://www.cnblogs.com/chillsrc/)











2 条评论
dfgdfgdfgfdgf
dfgdfgdfgfdgf