网页的header部分设计,可以说是网页整体设计中最重要的部分。而使用一个适合你自已网站风格的字体,又是重中之重。本文列举了20个适合网页头部使用的英文字体,简洁美丽大方。
Ostrich Sans (.ttf)
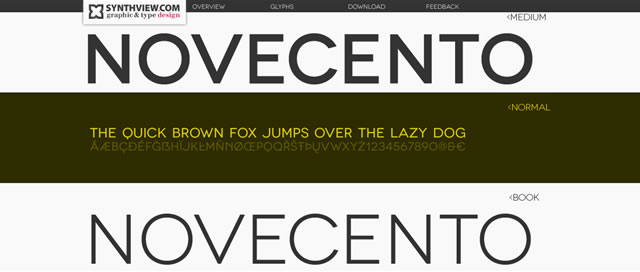
Novecento (.otf)
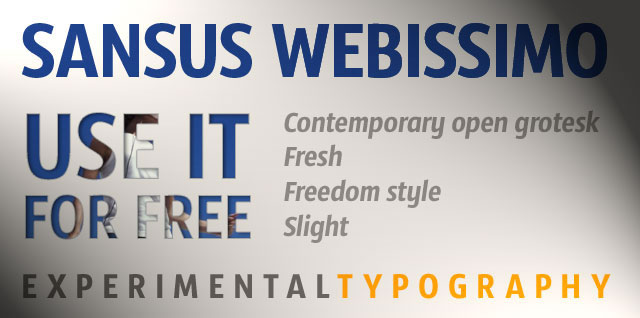
Sansus Webissimo (.otf)
Sansus Webissimo Download Page
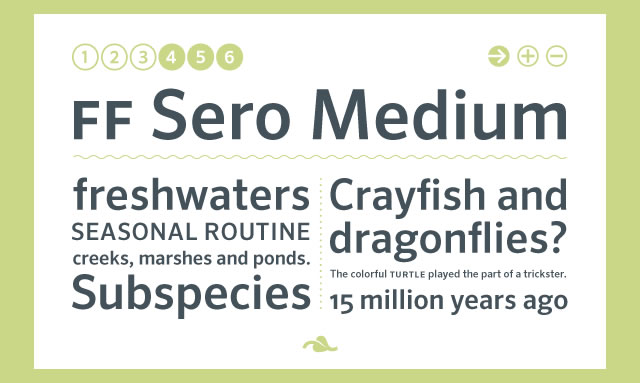
FF Sero Medium (.otf)
RBNo2 (.otf)
Governor (.ttf)
Sheep Sans (.ttf)
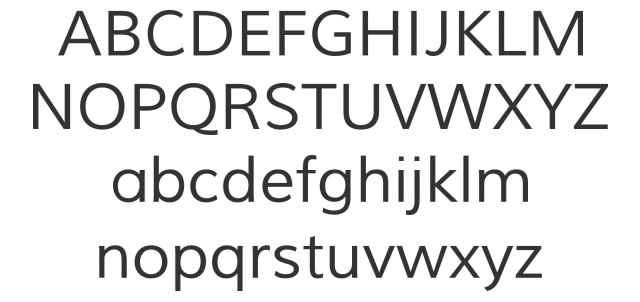
Carme Sans-Serif (.otf & .ttf)
Carme Sans-Serif Download Page
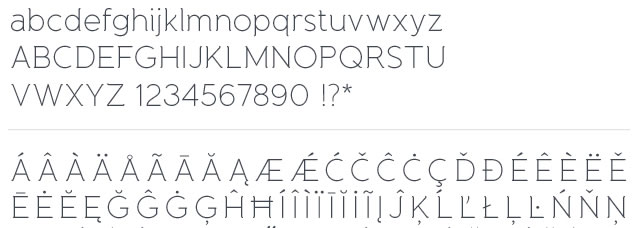
Muli (.ttf)
Muli Download Page@fontface Download
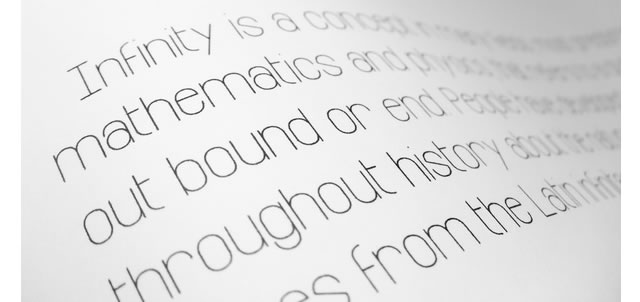
Infinity (.ttf)
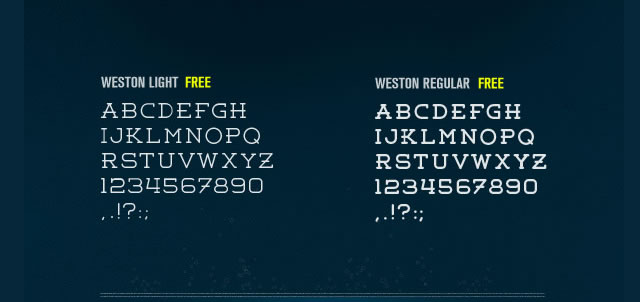
Weston (.otf)
Quaver (.otf)
Tondu Beta (.otf)
Banda Regular (.otf)
Font FoglihtenFr02 (.otf)
Font FoglihtenFr02 Download Page
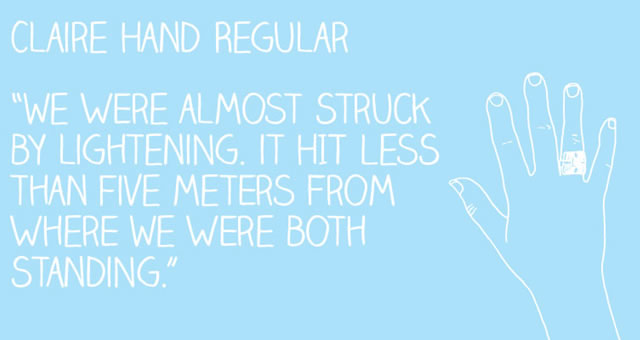
Claire Hand Light & Reular (.otf)
Wisdom Script (.otf)
Legion Slab(.ttf)
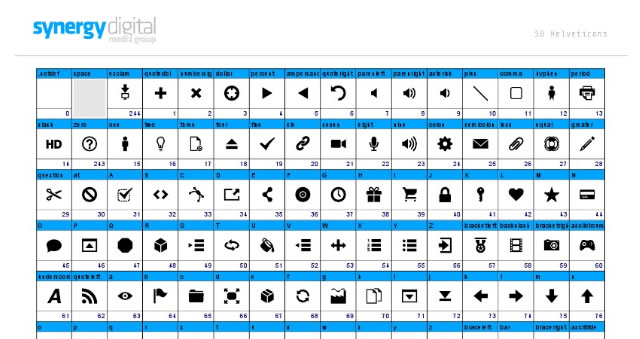
and finally… SD Helveticons (.ttf)